웹페이지를 운영할 때 가장 중요한 것은 무엇일까요? 웹페이지 방문자들의 관심을 끌만한 흥미로운 알찬 컨텐츠도 중요한 요소이지만, 자신의 웹사이트가 검색엔진에 노출이 잘 될 수 있도록 웹페이지 속도 측정 후 속도를 빠르게 만드는 것 또한 중요한 요소입니다. 속도가 빨라야 검색엔진에서 상위에 노출될 가능성이 높아지므로 더 많은 방문자 유입을 꾀할 수 있습니다.

웹페이지 속도 측정하기가 필요한 이유
웹사이트가 검색엔진에 노출이 되기 위해서는 SEO(Search Engine Optimization, 검색 엔진 최적화) 라는 것이 필요합니다. SEO란 웹 페이지 검색엔진이 자료를 수집하고 순위를 매기는 방식에 적합한 형태로 웹 페이지를 구성해서 검색 결과의 상위에 나올 수 있도록 하는 작업을 뜻합니다. 그리고 이러한 SEO를 위한 방법 중 하나는 웹페이지의 속도를 빠르게 하는 것입니다. 구글 검색엔진 또한 페이지 로딩 속도가 빠른 웹사이트를 검색 결과 상위에 노출시키는 경향이 있죠.

Google LightHouse란?
전 세계 사용자의 90% 이상이 구글 검색엔진을 이용한다는 것은 다들 알고 계실 것입니다. 높은 트래픽을 위해서 라면, 웹사이트 운영자들은 자신이 발행한 글이 구글 검색 결과에 노출 되도록 하는 것이 이상적일 것입니다. Pingdom, GTmetrix 같은 사이트를 통해서도 웹페이지 속도 측정할 수 있지만, 이 사이트들을 이용하지 않더라도 구글에서 직접 개발하고 운영하고 있는 SEO 측정 기능을 이용해보시는 것도 좋습니다.
이는 구글 크롬(Chrome)의 개발자 도구 안에 포함된 LightHouse 라는 기능이며, 이를 통해 구글 검색엔진에서 요구하는 웹페이지 성능, 접근성 및 검색 엔진 최적화에 힌트를 얻을 수 있습니다.
Goolge LigthHouse 로 웹사이트 속도 측정하기
먼저, Google Chrome 브라우저를 사용해야만 구글 라이트하우스를 이용할 수 있습니다. 인터넷 익스플로어를 이용하고 있다면 크롬을 다운로드 설치해주세요.

크롬 다운로드를 하셨으면, 자신이 테스트해보고자 하는 웹페이지를 열어주세요. 예시를 들어보기 위해서 국내 포털사이트인 NAVER에 접속해보았습니다.
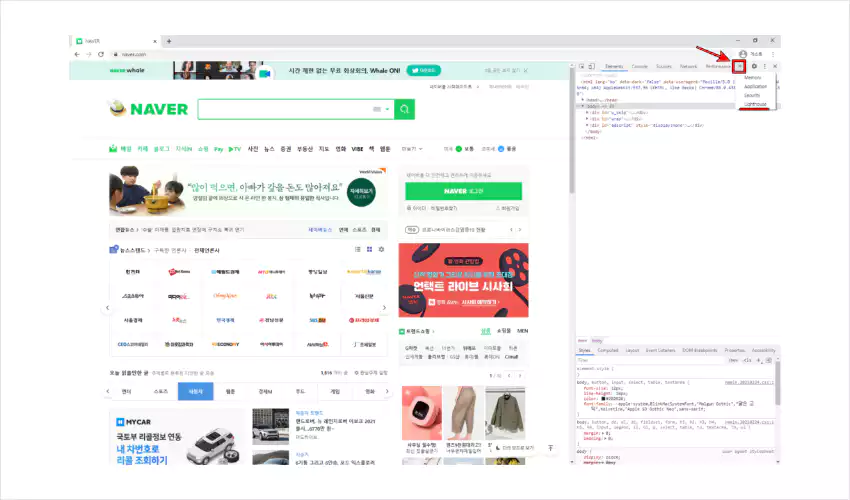
F12를 누르면 개발자 도구가 열립니다. (개발자 도구는 단축키 Ctrl+Shift+i 로도 열 수 있습니다.)
>> 표시를 누르면 Lighthouse라는 항목이 보입니다.
이를 눌러주세요.

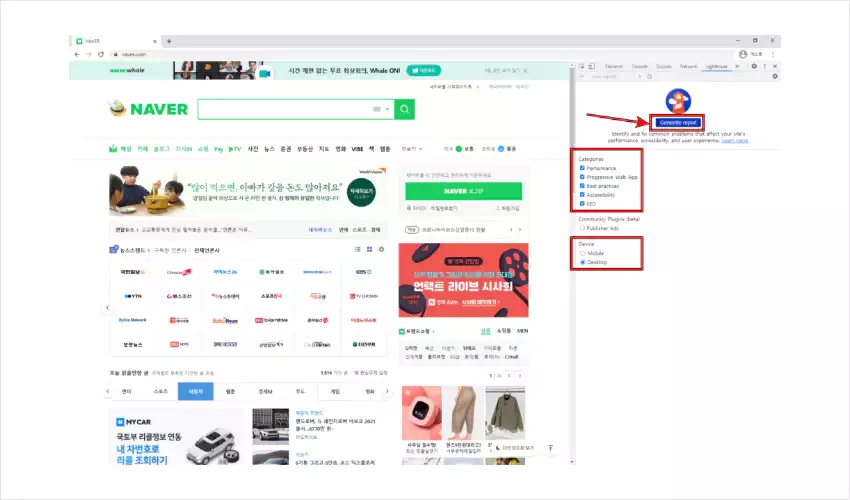
Generate report 버튼을 누르면 LightHouse가 실행되는데요. 하단에 카테고리(Categories)가 있습니다.
Performance는 웹페이지의 성능, Progressive Web App과 Acessibility는 웹과 앱에 대한 접근성, Best practices는 권장사항, SEO는 검색엔진 최적화를 테스트하는 항목입니다. 모두 다 체크하고 Generate Report를 눌러주세요.
하단의 Device에서 Mobile을 선택하면 모바일 환경에서 웹페이지 속도 측정할 수 있고, Desktop은 데스크톱 환경에서 측정되는 것입니다.

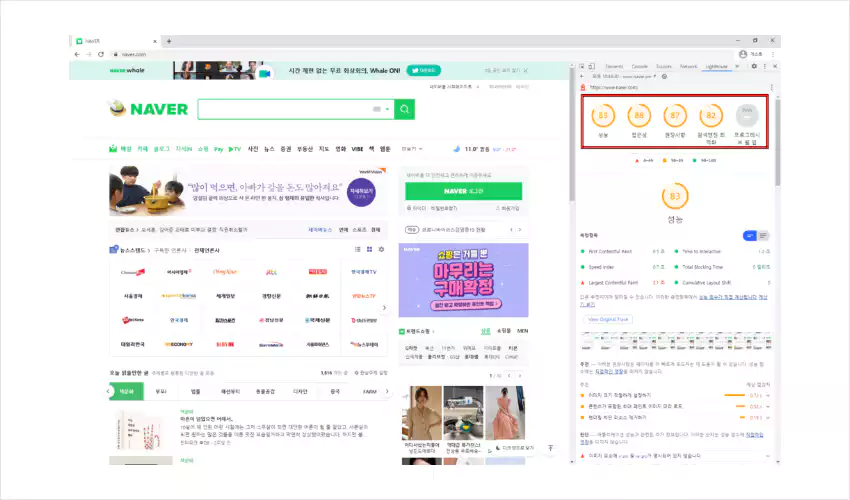
측정 결과는 수치로 나오게 됩니다.
- 0~49 (빨간색) : 나쁨
- 50~89 (주황색) : 개선필요
- 90~100(녹색) : 좋음
구글에서는 좋은 사용자 경험을 제공하기 위해 사이트는 90~100점의 점수를 획득하는 것을 권장하고 있습니다.
우리가 이 검사 결과지에서 중요하게 봐야하는 것은 두 가지 라고 볼 수 있겠는데요.
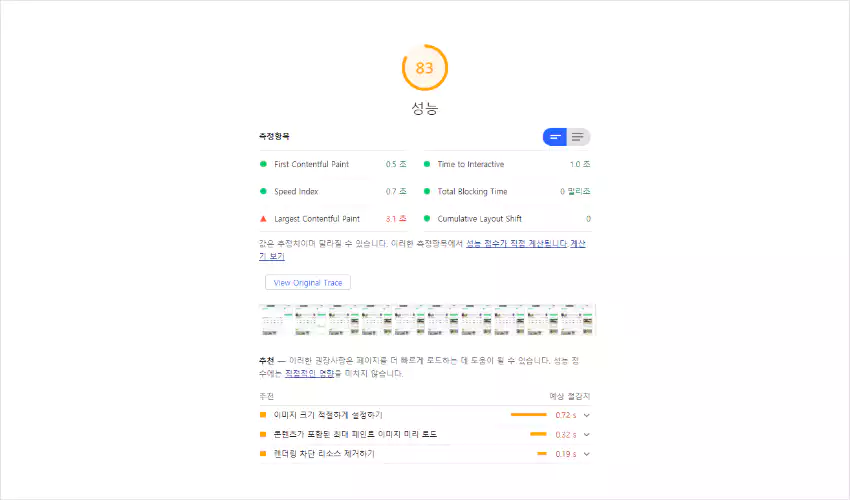
성능

첫 번째로 성능 입니다. 이 항목이 웹페이지의 로딩 속도에 관여하고 있는데요. LightHouse 진단에 걸러진 항목들을 수정하면 웹페이지 속도 개선을 꾀할 수 있습니다. 개발자가 아닌 이상 크게 손대는 것은 많이 어렵기는 합니다.
우리가 손댈 수 있는 부분은 바로 네이버 같은 대형 사이트도 지적 당하는 ‘이미지 크기 적절하게 설정하기’ 입니다. 웹사이트에 올라가는 이미지 크기를 최대한 줄여야 합니다. 네이버의 경우 이미지 크기를 줄이면 사이트 속도가 0.72초 빨라진다고 하네요.
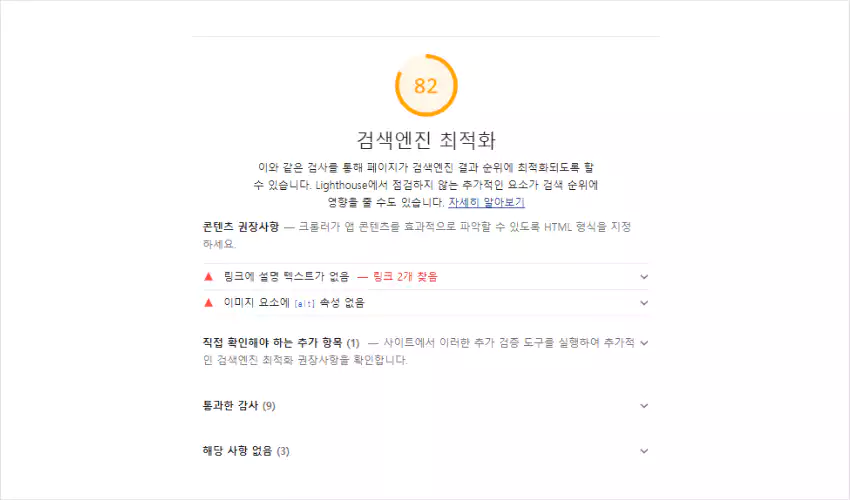
검색엔진 최적화

두 번째는 검색엔진 최적화 항목인데요. 이 검사를 통해서 페이지가 검색엔진 결과 순위에 최적화되도록 할 수 있습니다. 네이버에서는 이미지 요소에 alt 태그가 없다는 것과 링크에 설명 텍스트가 없음이 문제점으로 지적됐네요.
구글 크롬 개발자 도구를 통해 웹페이지 속도 측정 하는 방법에 대해서 간략하게 알아보았는데요. 성능 항목과 검색엔진 최적화 항목에서 점수를 올리기 위해 노력한다면 웹페이지가 구글 SEO에 맞게 최적화가 될 것입니다. 개발자가 아니라도 구글링을 통해 어느정도 해결을 할 수 있으니 문제점에 대하여 적절한 조치를 취하는 것이 좋을 것 같습니다.