이미지의 색상 추출 사이트를 정리하였습니다. 그림판이나 포토샵 등을 이용하면 색상 추출이 가능하지만, 웹 작업을 하는 도중에 따로 프로그램을 켜기 싫을 때 유용합니다. 소개해드리는 사이트에는 색상 스포이드 기능이 내장되어있어 사진에 쓰인 색상을 HTML 색상 코드로 추출할 수 있습니다. 세밀한 작업을 하지 않고 간단하게 이용하려는 것이 목적이라면 사용하기에 굉장히 편리합니다.

이미지 색상 추출 스포이드 사이트 모음
별도의 소프트웨어를 사용하여 이미지의 색상 스포이드 할 수 있지만, 웹사이트에서도 사진 색상 추출 같은 간단한 작업이 가능한 곳이 많습니다. 이뿐만 아니라 추출한 색상과 유사한 색을 나열해주는 등 컬러 조합이나 디자인적인 아이디어를 얻기에 좋기 때문에 많이 이용하시는 것으로 보입니다. 추출한 색상의 HTML 색상 코드도 확인이 가능한 편리한 사이트들을 안내해드리겠습니다.
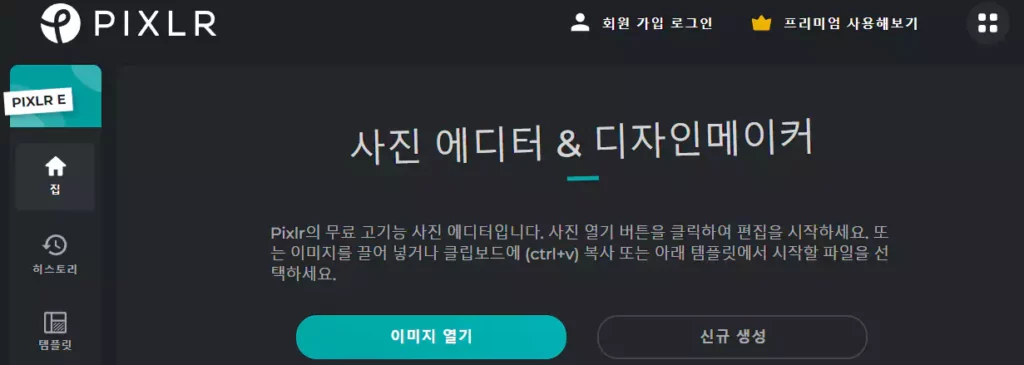
pixlr.com

무료로 이용 가능한 이미지 색상 추출 사이트입니다. 이미지 열기 버튼을 눌러 사진을 업로드하면 포토샵 같은 UI가 나타나며, 좌측 하단의 스포이드 아이콘을 클릭하여 원하는 이미지 색상 스포이드 추출하실 수 있습니다. 왼쪽 툴박스 최하단부에 추출한 색상을 더블클릭하면 HTML 색상 코드를 확인하여 사진 색깔 코드 추출이 가능합니다. 작업화면 상단에는 음영, 3벌 색, 4벌 색, 유사색, 보색 등이 나타나게 됩니다. 추출된 색에 대한 여러 가지 색상 요소를 확인할 수 있습니다.
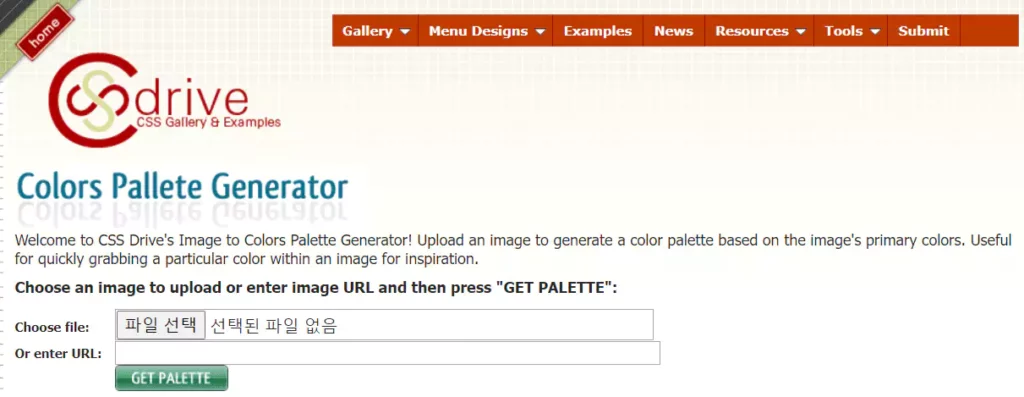
Cssdrive.com

사진을 직접 업로드 하거나, 사진 이미지 URL을 이용하여 색상 추출을 할 수 있습니다. 파일 크기는 최대 1MB이며, PNG, GIF, JPG, JPEG 이미지를 지원합니다. GET PALETTE 버튼을 클릭하면 하단에 작업 화면이 나오게 되며, 업로드된 이미지의 대부분의 색상이 Complete Color Palette에 추출됩니다. 마찬가지로 색을 클릭하면 Current color 란에 Hex 값으로 색상 코드를 확인할 수 있습니다. 사진에 쓰인 컬러를 밝은 계열, 중간 계열, 어두운 계열을 구분해서 보여주는 기능도 있어서 유용합니다.
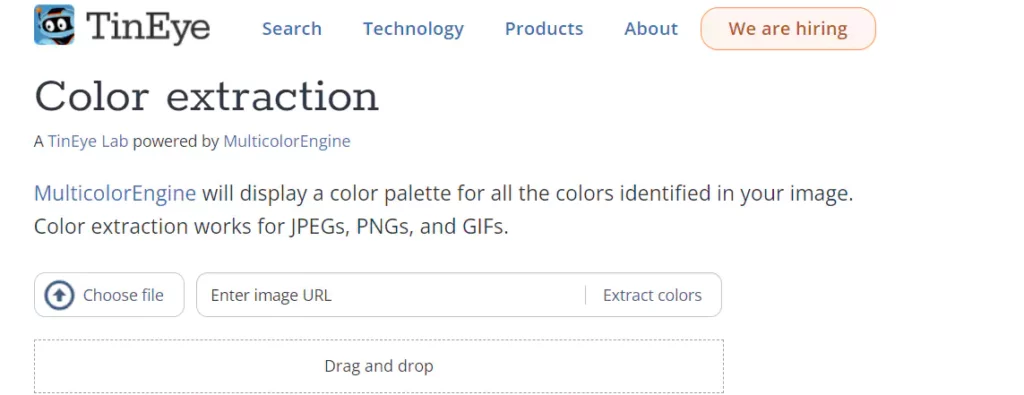
TinEye.com

TineEye는 드래그 앤 드롭 방식으로 이미지 파일을 업로드 할 수 있습니다. 마찬가지로 이미지 URL을 입력하면 작업이 가능합니다. Proportional palette 란에서 가장 많이 쓰인 비율의 색상을 내림차순으로 보여줍니다. 색상 코드도 보여주므로 편리하며, 사용된 색을 비율로 보여주기 때문에 굳이 스포이드 기능을 이용하지 않아도 오히려 내가 체크하려고 했던 색을 잘 뽑아줘서 유용합니다.
colr.org

colr 는 이미지를 업로드하면 컬러 팔레트 추출되는 방식입니다. 사진 위에 색이 표현되므로 조금 더 세밀한 작업은 가능하지만 작업공간이 협소하여 정밀하게 색을 뽑아내기는 어려울 수 있습니다. 추출된 색을 클릭하면 Edit Color 팝업이 뜨고 HTML 코드를 확인하실 수 있습니다. 타 사이트에 없는 기능 중 하나는 Random flicker image 기능인데, 이것을 클릭하면 랜덤으로 사진이 바뀌면서 그 이미지에 사용된 색상을 확인할 수 있습니다.
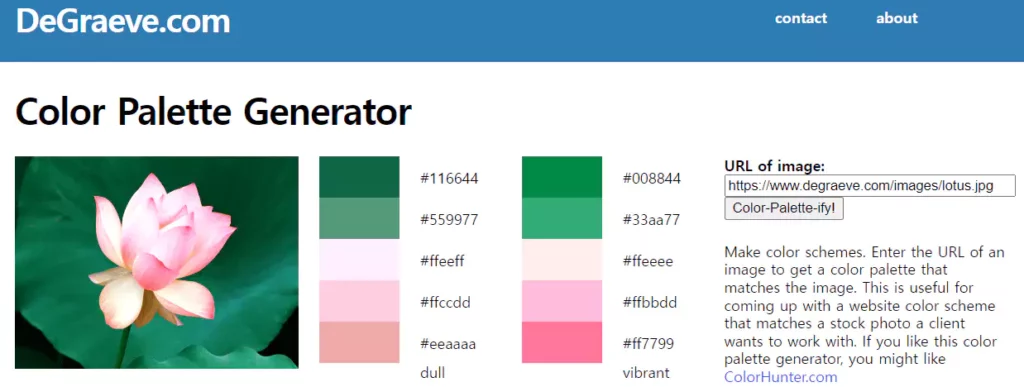
DeGraeve.com

DeGraeve 는 이미지 색상 추출해주는 사이트입니다. 이미지의 url 로만 동작하는 방식이며 팔레트에 나타나는 색상이 총 10가지로 한정적입니다. 다소 기능이 제한적이기 때문에 어떠한 지점의 색을 완벽하게 추출하고 싶을 때 사용하는 것은 추천드리지 않으며, 사용된 대표적인 색상을 알아보기에 적절합니다.
FAQ
사이트가 안열리거나 공백으로 나타나요.
웹 브라우저를 크롬이나 엣지를 이용하세요. 픽셀 데이터를 추출해주는 API는 대부분 크롬 엔진을 기반으로 한 브라우저에서 동작하도록 개발되었습니다.
그라디언트나 패턴이 있는 이미지에서 색상을 선택할 수 있나요?
네. 그라디언트 및 패턴의 색상을 가져올 수 있습니다. 단, 본문에 상기된 사이트 중 스포이드 기능을 가지고 있는 사이트만 가능합니다.
색상 스포이드 사이트는 무료인가요?
네. 모두 무료로 이용이 가능합니다.
마무리
이미지 색상 추출 사이트를 소개해드렸습니다. 이 사이트들의 동작원리는 무엇일까요? 간략하게 단계별로 알아보겠습니다.
- 웹 스크래핑
: 웹 스크래핑 기술을 사용하여 주어진 웹 페이지 혹은 사진의 HTML 및 CSS를 검색. HTML에서 이미지 URL 또는 인라인 이미지 데이터를 추출, CSS를 분석하여 배경 색상, 텍스트 색상, 테두리 색상과 같은 색상 정보를 뽑아냄. - 이미지 처리
: 웹페이지에서 이미지를 얻은 후 사이트는 이미지 처리 라이브러리 또는 API를 활용하여 픽셀 데이터를 분석 가능하며 클러스터링 알고리즘 혹은 색상 양자화 기술 등을 사용하여 주요 색상 또는 색상 팔레트를 식별할 수 있음. - 색상 모델 변환
: 추출된 색상은 일반적으로 RGB, HEX 또는 HSL과 같은 다양한 색상 모델로 표현됨. 서로 다른 색상 표현 간에 색상 정보를 변환하기 위해 변환 알고리즘이 사용됨. - API 통합(선택 사항)
: 일부 사이트는 색상 추출 서비스를 제공하는 외부 API와 통합될 수 있음.(ex pixlr) 이러한 API는 보다 정교한 색상 분석 알고리즘과 추가 기능을 제공 가능. - 사용자 인터페이스
: 사이트에는 일반적으로 사용자가 URL이나 이미지를 입력하고 추출된 색상 정보를 시각적으로 보기 좋은 방식으로 볼 수 있는 사용자 친화적인 인터페이스가 적용됨.
👍같이 보면 좋은 글 ➡ 상업적 이용이 가능한 무료 이미지 사이트 추천 ➡ 사진 용량 줄이기 사이트 추천